-
 苏州冠迪精密钣金制造科技有限公司
苏州冠迪精密钣金制造科技有限公司
-
 深圳市联展科技开发有限公司
深圳市联展科技开发有限公司
-
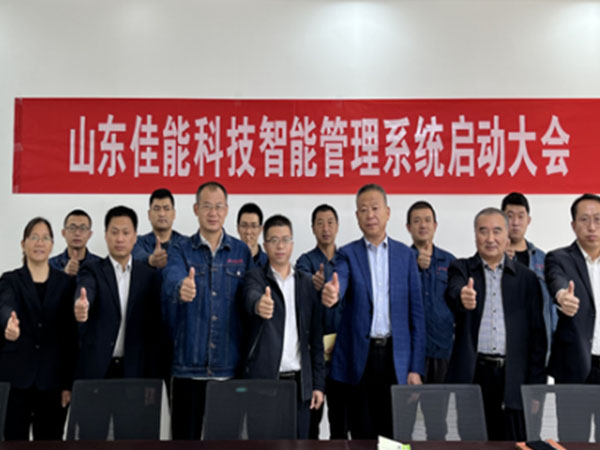
 山东佳能科技股份有限公司
山东佳能科技股份有限公司
-
 山东华创融盛展示有限公司
山东华创融盛展示有限公司
-
 江西嘉拓智能设备有限公司
江西嘉拓智能设备有限公司
-
 江苏宝得换热设备股份有限公司
江苏宝得换热设备股份有限公司
-
 惠州市恒润鑫实业有限公司
惠州市恒润鑫实业有限公司
-
 广东东吉智能设备有限公司
广东东吉智能设备有限公司
-
 大连新正金属有限公司
大连新正金属有限公司
-
 佛山市和度热能设备有限公司
佛山市和度热能设备有限公司
荣誉资质
我是标题
我是标题
我是标题
我是标题
我是标题
我是标题